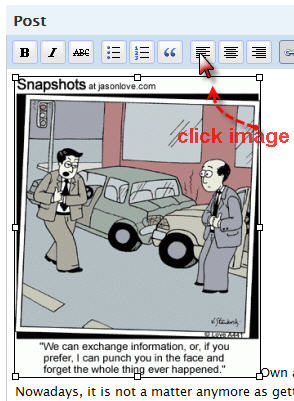
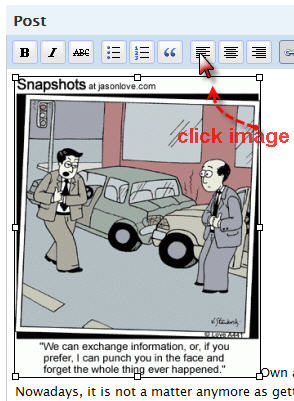
Melengkapi postingan tentang Wrapping Text di sekitar Image, aku cuma mau nambahin dikit soal naruh gambar/images di postingan biar textnya nge-wrap (apa yah istilah Indo-nya  ) gambar tersebut di rata kiri atau rata kanan, biasanya kalau ga diseting gambar akan berada di atas text, seperti gambar ini :
) gambar tersebut di rata kiri atau rata kanan, biasanya kalau ga diseting gambar akan berada di atas text, seperti gambar ini :

Secara defaultnya sih mudah aja kog, yaitu setelah gambar di upload dari menu Add Image dan muncul di bagan postingan, klik gambar kemudian klik tombol alignment rata kiri atau rata kanan sesuai keinginan. Voila! setelah itu text sudah bisa naik ke atas dan mengelilingi gambar.

Bagaimana kalau ngga pengaruh ? gambar masih aja tetep berada di atas text. Kemungkinan bawaan theme-nya juga. Coba buka file stylesheet.css dari theme-nya, bisa dari Cpanel menu File Manager atau pakai FTP atau bisa langsung dari menu Designs >> Theme Editor di admin area (syaratnya file-filenya sudah di CHMOD/change permission dulu agar bisa di save dari admin area).
Kemudian paste kode seperti ini di kolom file stylesheet.css, bisa ambil bagian bawah sekali dari file tersebut kalau bingung mau nempatin dimana (kalau ada kode tentang Image sih bisa aja disisipkan di antaranya).
Kembali view page yang ada gambarnya tadi, kemudian refresh (CTR+F5) untuk melihat hasilnya.


Secara defaultnya sih mudah aja kog, yaitu setelah gambar di upload dari menu Add Image dan muncul di bagan postingan, klik gambar kemudian klik tombol alignment rata kiri atau rata kanan sesuai keinginan. Voila! setelah itu text sudah bisa naik ke atas dan mengelilingi gambar.

Bagaimana kalau ngga pengaruh ? gambar masih aja tetep berada di atas text. Kemungkinan bawaan theme-nya juga. Coba buka file stylesheet.css dari theme-nya, bisa dari Cpanel menu File Manager atau pakai FTP atau bisa langsung dari menu Designs >> Theme Editor di admin area (syaratnya file-filenya sudah di CHMOD/change permission dulu agar bisa di save dari admin area).
Kemudian paste kode seperti ini di kolom file stylesheet.css, bisa ambil bagian bawah sekali dari file tersebut kalau bingung mau nempatin dimana (kalau ada kode tentang Image sih bisa aja disisipkan di antaranya).
Jangan lupa menekan tombol “Update Changes” untuk menyimpan perubahannya.img.centered, .aligncenter, div.aligncenter { display: block; margin-left: auto; margin-right: auto; } img.alignright { padding: 4px; margin: 0 0 2px 7px; display: inline; } img.alignleft { padding: 4px; margin: 0 7px 2px 0; display: inline; } .alignright { float: right; } .alignleft { float: left; }
Kembali view page yang ada gambarnya tadi, kemudian refresh (CTR+F5) untuk melihat hasilnya.

Super post ... Master
BalasHapus