Share
Sudah punya blog? Bagus, kalau sudah. Sekarang aku mau share ilmu murah tapi bukan murahan lo. Sekali lagi, ilmu ini udah basi dan sudah banyak dibahas. But it’s okay, daripada aku ga nulis sama sekali, mending aku nulis yang udah basi sekalian biar tambah basi, he.he… Salah satu promosi blog yang paling mendasar adalah dengan mendaftarkan blog ke search engine. Kenapa harus didaftarin bang? Follow the next step please…
Sebab kalau blog ataupun situsmu belum didaftarkan blog ke search engine, maka blogmu atau apapun namanya akan menjadi blog atau situs yang mati untuk beberapa lama sebelum akhirnya Google menemukannya secara alami. Kenyataannya kan kita bermain di dunia internet. Logikanya, bagaimana cara orang untuk bisa menemukan blogmu atau isi artikel postingmu di internet? Ada banyak cara. Mungkin bisa jadi kamu mempromosikannya melalui sms ke temanmu memberitahukan alamat blogmu, bilang langsung pas lagi ngumpul atau membuat stiker kecil atau selebaran yang di dalamnya telah tertulis alamat situs atau blogmu.
Tapi cara yang paling sering digunakan orang untuk menemukan blogmu atau isi artikelmu di internet adalah dengan mengetikkan kata atau keyword di search engine. Bisa jadi dia mencari sesuatu yang perlu saat itu, maka dia langsung nyari ke search engine. Dan search engine memunculkan hasil pencariannya.
Kamu kenal Google kan? Yups benar sekali, pasti semua pengguna internet di dunia ini mengenal Google sebagai pemain terbesar dalam dunia internet. Google itu rajanya search engine. Namun apakah hanya Google? Ow tidak-tidak, masih banyak yang lain. Masih ada Yahoo! AOL MSN dan ODP sebagai direktori situs web terbesar sepertinya.
Terus apa kaitannya nama-nama di atas dengan searh engine bang? Okey, langsung aja ke topik utama ya. Google, Yahoo!, MSN, AOL, ODP adalah situs tempat anda mendaftarkan blog atau situs mu. Tujuannya agar nanti bila ada orang yang mencari artikel atau blog yang berkaitan tentang blog atau situsmu, maka blog atau situsmu akan muncul di hasil pencarian search engine mereka (tapi ga tahu juga di halaman berapa). Biasanya halaman jutaan bagi blog yang baru dibuat. Jadi harap bersabar, okey. Punyaku juga masih halaman jutaan koq hingga ini kuposting, so tenang aja masih ada teman seperti diriku.
Daftarkan blogmu ke Google
klik
http://www.google.com/addurl.html
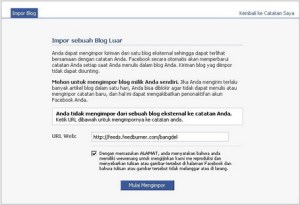
Isi alamat blog pada kotak URL dan masukkan juga thema tentang isi blogmu. Singkat saja tapi benar-benar merupakan inti dari thema blogmu. Masukkan kode di formulirnya lalu klik Add URL. Selesai..
Daftarkan blog ke Yahoo!
klik
http://siteexplorer.search.yahoo.com/submit
Namun sebelumnya kamu harus sudah punya email di Yahoo! Untuk formulis pertama. Masukkan alamat blogmu di kotak isian. Contohnya seperti di bawah ini.
http://namablogkamu.blogspot.com (untuk blogger)
http://namablogkamu.wordpress.com (untuk wordpress)
Formulir kedua, kamu masukkan nama feed blogmu. Contohnya seperti di bawah ini.
http://namablogkamu.blogspot.com/atom.xml (untuk blogger)
http://namablogkamu.wordpress.com/rss.xml (untuk wordpress)
Lalu tekan tombol submit. Selesai..
Daftarkan blog ke MSN
klik
http://search.msn.com/docs/submit.aspx?FORM=WSDD2
MSN adalah milik Microsoft, jasa layanan search engine-nya lumayan banyak digunakan pengguna internet untuk mencari berita dan informasi. Masukkan kode verifikasinya lalu tuliskan alamat blog kamu di kotak formulirnya. Setelah itu tekan subbmuit URL. Selesai.. Sebagai catatan situs ini telah berubah menjadi Bing. Search engine akan di redirect ke Bing.
Daftarkan blog ke ODP
klik
http://www.dmoz.org/add.html
Kalau bagaimana dengan ODP bang? ODP (Open Directory Project) bukan search engine. Namun hampir semua search engine seperti Google, Yahoo!, MSN, AOL, Alexa, Lycos, Theoma, Ask Jeevess mengacu pada data base (directory) yang di simpan oleh ODP. So, aku menyarankan dn merupakan keharusan juga sih untuk mendaftarkan blogmu atau situsmu ke ODP. Daftarkan blogmu dengan menyesuaikannya pada kategori yang telah mereka sediakan.
Ingat banyak peraturannya di sana, jadi kamu harus berhati-hati dan mengisi formulir pendaftaran dengan harus benar-benar mengikuti aturan main mereka. Kalau enggak, ga bakalan situs atau blogmu mereka masukkan. Kalau blogmu ga memenuhi kualitas dan kualifikasi yang mereka tentukan, jadi maap saja kalau blogmu ga terdaftar. Tapi patut untuk dicoba. Kalau sudah mendaftar, tunggu aja sampai satu bulan apakah blog atau situsmu sudah diindex sama ODP. Dan ingat jangan mendaftarkan blog atau situs yang sama sebelum satu bulan atau mungkin bisa jadi 3 minggu (if you lucky). Blog bang del aja sampai sekarang belum diterima ODP .
By the way, setelah kamu mendaftarkan blogmu ke Google, Yahoo!, MSN, ODP dan search engine yang lain, kamu harus menunggu beberapa lama (bisa sebulan atau mungkin sampai tiga bulan) agar blogmu bisa di index dan di crawl oleh mereka. So, bersabarlah dan banyak-banyak menulis konten di blogmu sambil menunggu untuk di index search engine.
Sebenarnya masih ada cara yang lebih cepat mendaftarkan blog ke search engine yaitu dengan menggunakan jasa layanan pendaftaran search engine otomatis yang banyak terdapat di internet. Nanti saja dibahas, kalau aku sempat dan rajin menulis aja ya, he.. Oia, hampir lupa. Ilmu ini kudapat dengan membaca buku judulnya Google Is My Salesman oleh Bob Julius Onggo dan dari berbagai sumber di internet yang sangat banyak bertebaran. Ok, cukup dulu ngetiknya udah capek. Kalau masih ada yang belum jelas (kurang detail) bisa ditanyakan disini atau kamu cari di internet juga bisa.