Blogger.com lagi - lagi melakukan Inovasi yang luar biasa. Sebuah terobosan baru untuk mengatasi masalah aksesibilitas yang kebanyakan pengunjung / visitor berasal dari Mobile .
Blogger merilis fitur Blog Mobile-nya ini masih dalam versi Beta .
Untuk sementara ini Blog Mobile diaktifkan lewat Blogger Draft yang dapat diakses di : http://draft.blogger.com.
Mari kita langsung praktekkan cara mengaktifkannya :
1. Login ke http://draft.blogger.com
2. Klik Setting / Pengaturan
3. Setelah masuk ke halaman Setting / Pengaturan pilih Email& Mobile
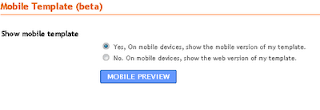
4. Anda akan diarahkan ke halaman yang ada tulisan seperti dibawah ini :

5. Pilih : Yes, On mobile devices, show the mobile version of my template.
6. Simpan Perubahan.
Setelah anda mengaktifkan fitur ini berarti anda sekarang dapat mengakses Blog versi Mobile anda dengan menambahkan ?m=1 dibelakang URL anda . Seperti contoh alamat blog saya yang dapat di akses melalui
http://www.binar.tk/?m=1
yang langsung menuju halaman Blog Mobile anda . Kekurangan dari Blog Mobile ini adalah tampilan yang masih standar dan belum dapat dikostumisasi, Jadi tampilannya masih sama untuk setiap pengguna .
Semoga dalam proses pengembangannya akan ditambahkan fitur kostumisasi template Blog Mobile .
Semoga Berhasil
